ファイルのアップロード機能を利用してエントリーにファイルを表示するには、「アップロードその1」を参考にして「ファイルのアップロード」を開始します。
・ファイル表示方法の選択
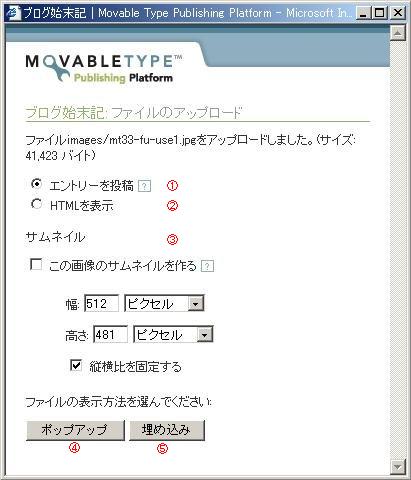
ファイルがアップロードされると、次の画面が表示されます。

①:エントリーを投稿
アップロードしたファイルへのリンクを含めたエントリーを新規に投稿します。
②:HTMLを表示
アップロードしたファイルへのリンクを表示します。
表示されたHTMLのリンクをコピーしてエントリー投稿画面への貼り付けが必要となります。
③:サムネイル
サムネイルを作成する場合に使用します。
④:ポップアップボタン
サムネイル画像をクリック(リンク元となる)すると、フルサイズの画像がポップアップウインドウに表示されるようなHTMLを作成します。
⑤:埋め込みボタン
サムネイル画像をクリックすると、フルサイズの画像が同じウインドウの中で表示されます。
・サムネイルのポップアップ表示設定例
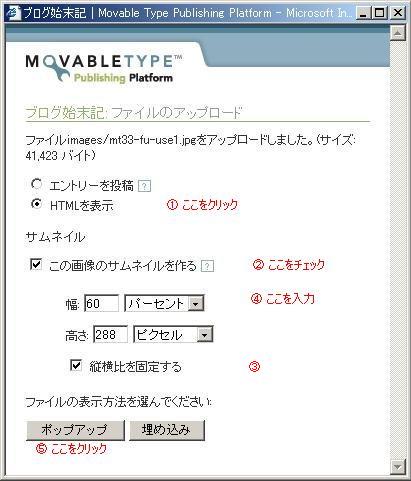
ファイルのアップロード画面で、

①のラジオボタンをクリックします。(この例ではHTMLを表示を選択)
②サムネイルを作成しますので、この画像のサムネイルを作るをチェックします。
③デフォルトで、縦横比を固定するにチェックが入っています。(そのままでOK)
④単位をパーセントに変更して、サムネイル表示用の縮小率をを入力します。
(この例では、60パーセントとしています。 ③により縦横比を維持しながら縮小ができます。)
幅を変えると、高さが対応した数値に変わります。(単位は変わりません。)
⑤ポップアップボタンをクリックします。
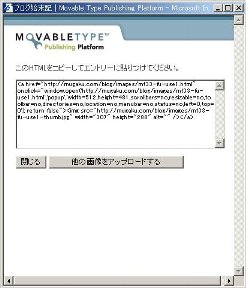
次の画像が表示されますので、

HTMLをコピー&ペーストで、エントリーに貼り付けます。
閉じるボタンをクリックします。
PerlモジュールImage::Magickがインストールされている場合に、サムネイルの作成ができます。
ファイルのアップロードは、画像ファイルだけでなく、文書ファイルなどでも同様にできます。