エントリー(記事)の投稿
ブログに記事を載せるには、記事を投稿する必要があります。ブログに投稿する記事のことを「エントリー」といいます。
・エントリー投稿画面の2通りの表示
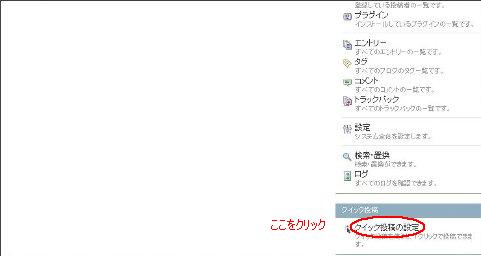
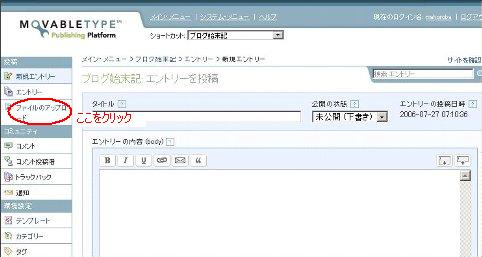
1.メインメニューのブログの一覧でエントリーを投稿をクリックします。

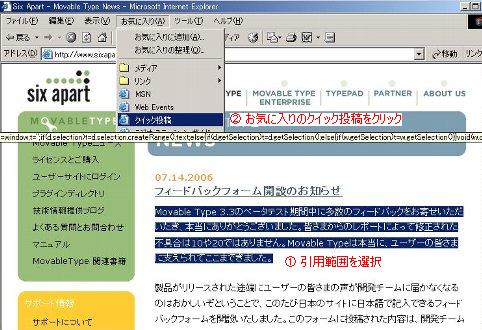
2.スタートページのブログ・ツールバーで新規エントリーをクリックします。

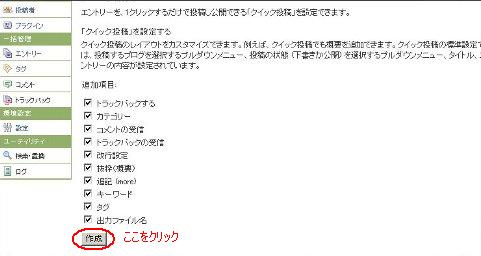
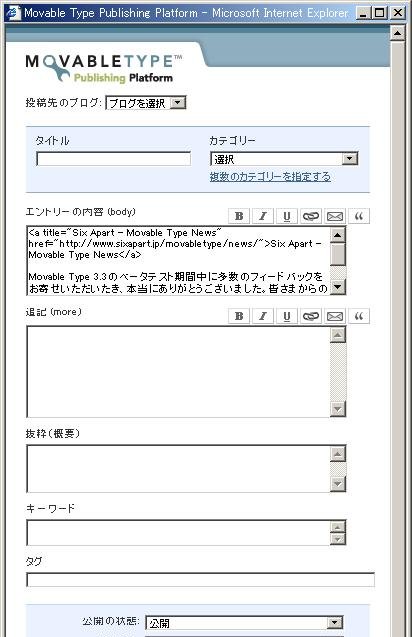
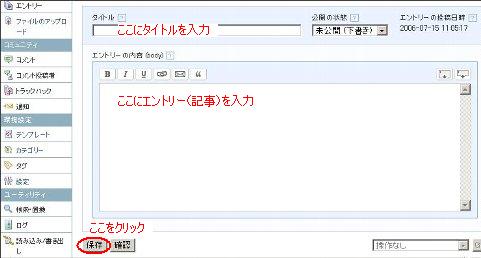
・エントリーの入力
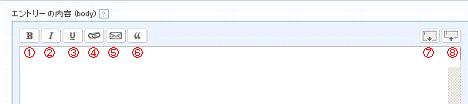
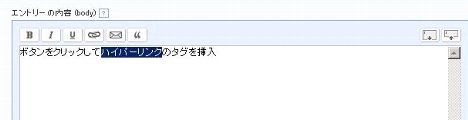
インストールしたままの状態(初期設定)では、「タイトル」と「記事本文」が入力できます。

・公開の状態
未公開(下書き)
記事を下書きとして保存します。(ウェブには公開されません。)
公開
記事を保存時にウェブに公開します。
指定日
指定した日時にウェブに公開します。
・記事の確認と保存
確認ボタンをクリックすると、入力した内容がプレビューされます。
必要な記事の入力が終わったら、「保存」ボタンをクリックします。