スタイルキャッチャーの日本語版プラグインにより、デザインテーマを簡単に切り替えることができます。
設定の準備
・スタイルテーマ保存用のフォルダを作成し、パーミッションを設定します。
FFFTP を使用したフォルダの作成例

このフォルダはWebサーバ上に物理的に存在し、書き込める必要があります。
このブログでは、Webサーバの mt-static フォルダの下に themes フォルダを作成し、パーミッションを 755 としています。
環境の設定
・登録済みプラグイン画面の2通りの表示
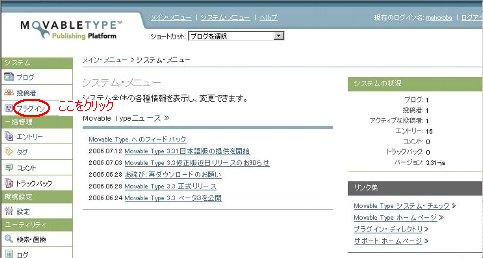
1.メインメニューのシステムメニューでプラグインをクリックします。

2.システムメニューのシステム・ツールバーでプラグインをクリックします。

「登録済みのプラグイン」画面が表示されますので、

StyleCatcherの設定を表示をクリックします。
・テーマのパラメータの指定
次のパラメーターを、事前に設定した環境にあわせて入力します。

①のテーマのルートURL
スタイル・テーマ保存用のフォルダのURLを入力します。
②のテーマのルートパス
スタイル・テーマ保存用のフォルダのパスを入力します。
③のStyle LibraryへのURL
スタイル・テーマを一元的に管理しているStyle LibraryサイトのURLを入力します。このブログでは、シックス・アパート社が管理しているサイトのURL
http://www.sixapart.com/movabletype/styles/library
を入力します。
・パラメータの保存
①~③のパラメータの入力が終わったら、「変更を保存」ボタンをクリックします。
以上で、スタイルキャッチャー機能を利用できるようになりました。