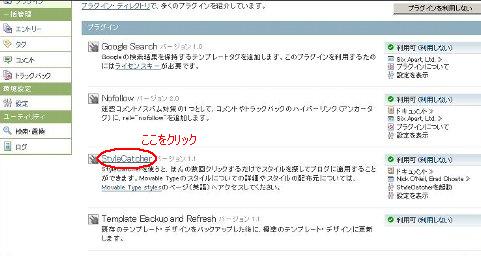
スタイルキャッチャーを利用してデザイン(テンプレートデザイン)を切り替えるには、「その1」を参考にして「登録済みのプラグイン」画面を表示します。
・スタイルキャッチャーの実行スクリプトを起動
プラグインの一覧からStyleCatcherをクリックします。

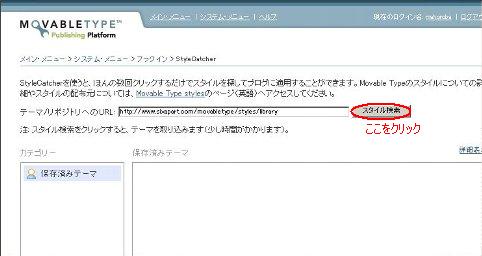
次の画面が表示されますのでスタイル検索ボタンをクリックして、

最新のスタイル・テーマ一覧を表示します。
スタイル・テーマの取り込みには、少々時間がかかります。
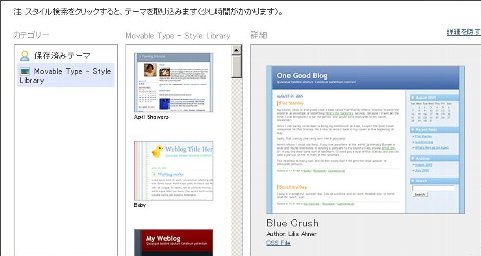
次のスタイル・テーマ一覧画面が表示されますので、

切り替えたいスタイルを選択して右上にある詳細表示をクリックすると、そのスタイルの詳細を確認できます。
切り替えたいスタイルの詳細が表示されます。

・切り替えたい(選択した)スタイルの適用
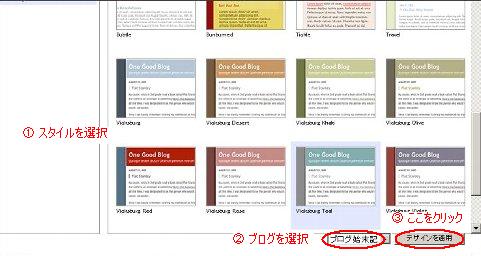
最新のスタイル・テーマ一覧で、

①切り替えたいスタイルを選択します。
②右下のセレクトボックスより、選択したスタイルを適用したいブログを選択します。
③「デザインを適用」ボタンをクリックします。
次の(スタイル適用済み)確認画面が表示されますので、OKボタンをクリックします。

以上で、選択したスタイルが適用されます。