ウィジェットマネジャーの日本語版プラグインにより、(カレンダーや検索フォームなどの)ブログパーツをドラッグ&ドロップで追加したり並び替えたりして、ブログに表示させることができます。
ただし、標準テンプレートでの利用を前提に、このプラグインは作られています。
ウィジェットマネジャーの表示と管理
・Widget Manager画面の2通りの表示
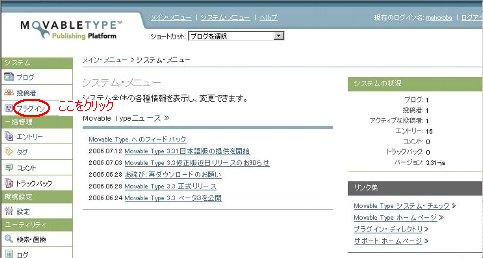
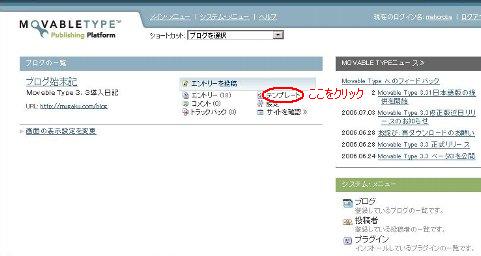
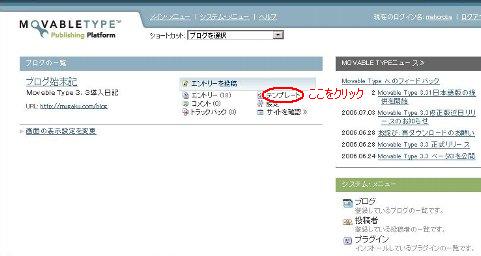
1-1.メインメニューのブログの一覧でテンプレートをクリックします。

1-2.スタートページのブログ・ツールバーでテンプレートをクリックします。

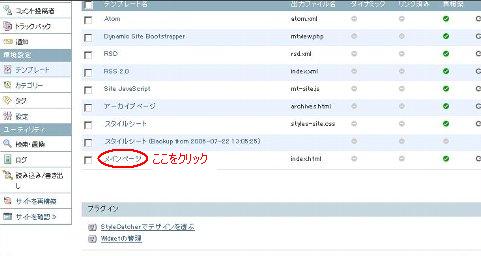
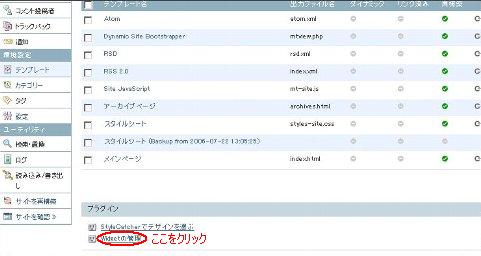
1-3.次のインデックステンプレート画面が表示されますので、

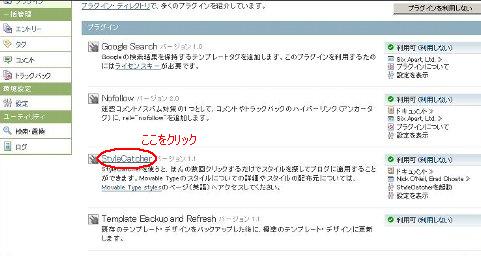
プラグインメニューのWidgetの管理をクリックします。
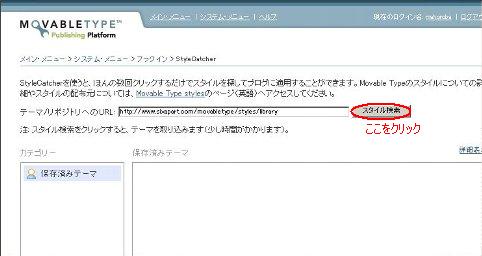
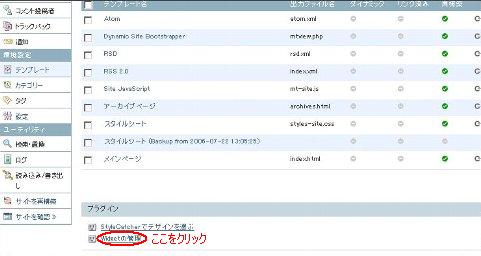
2.スタートページの右下、プラグインメニューのWidgetの管理をクリックします。

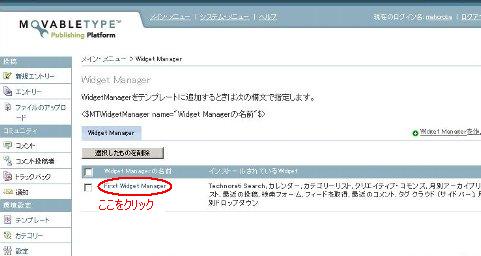
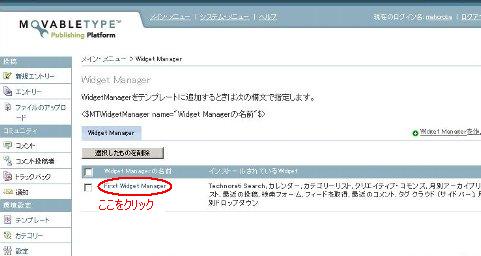
次の「Widget Manager」画面が表示されますので、

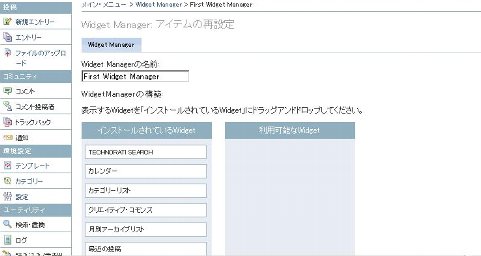
First Widget Managerをクリックします。
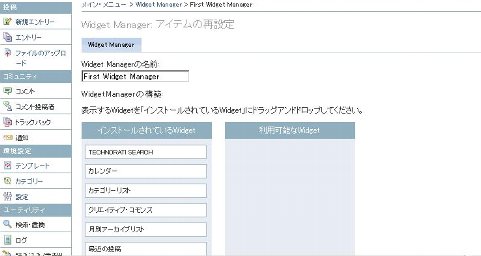
・ウィジェットマネジャーの管理
標準で用意されている「First Widget Manager」には、

あらかじめ
「TECHNORATI SEARCH」
「カレンダー」
「カテゴリーリスト」
「クリエイティブ・コモンズ」
「月別アーカイブリスト」
「最近の投稿」
「検索フォーム」
「フィードを取得」
「最近のコメント」
「タグ クラウド (サイドバー)」
「月別ドロップダウン」
の各ウィジェット部品がインストールされています。
[インストールされているWidget]のウィジェット部品がサイドバーに表示されます。
[利用可能なWidget]にあるウィジェット部品を[インストールされているWidget]に移動すると、サイドバーに表示されるようになります。
ドラッグ&ドロップでウィジェット部品の表示順番を変更したり、
[インストールされているWidget]と[利用可能なWidget]間でウィジェット部品を移動することにより、表示/非表示を切り替えられます。
ウィジェット部品の追加
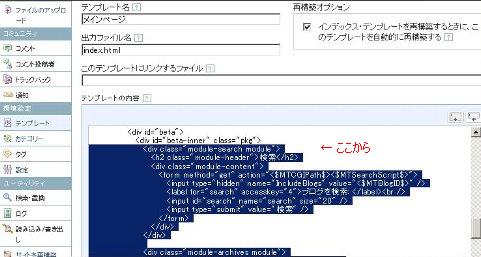
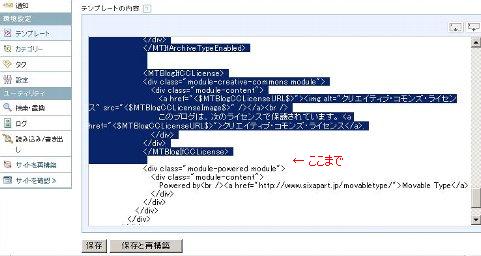
・ウィジェット部品の中身
ウィジェットの部品構成はテンプレートモジュールです。
「Widget: (任意の名前)」というモジュールを追加することで、ウィジェットマネジャーで利用できます。
インデックステンプレートの画面で、

テンプレートを新規作成をクリックし、「テンプレートを編集」画面で追加したいテンプレートモジュールを作成します。
ウィジェットマネジャーの[利用可能なWidget]に自動的に追加されます。