なんとか初投稿
7月5日(水)にレンタルサーバを確保してようやく7月8日(土)に初投稿に漕ぎ着けたけど、下準備も含めると結構かかってしまいました。
これからブログが上達していけるように、MT3.3について分かったことや情報などを備忘録的に書き付けていきたいと思います。
三日坊主にならないように、頑張らないと。
7月5日(水)にレンタルサーバを確保してようやく7月8日(土)に初投稿に漕ぎ着けたけど、下準備も含めると結構かかってしまいました。
これからブログが上達していけるように、MT3.3について分かったことや情報などを備忘録的に書き付けていきたいと思います。
三日坊主にならないように、頑張らないと。
Movable Type 3.3-ja のインスlトール先をレンタルサーバの「ロリポップ」にしました。
なんと言ってもレンタルサーバの「ロリポップ」は、料金が安い。しかも契約期間を半年または1年にすると割引され、さらに安い料金で使用できます。その上、ここが重要なところですが、安かろう悪かろうではありません。
・電話でのサポートはありませんが、「マニュアル」類が良く出来ています。このブログのインストールもMT3.3の設置マニュアルを参照しながら行いました。
・サーバの機能が向上するのも見逃せません。データベースの設定がBerkeleyDBではなく、最初からsqliteを指定するようになっていましたし、suexecも使えるようになっていました。
・独自ドメイン機能でも、メールアドレス無制限/サブドメイン無制限です。(ディスク容量制限はありますが)
・お試し期間が10日間あり、余裕のチェックで安心です。
上記以外にも良いところが色々とありますが、にもかかわらず(割引ですが)月額263円の利用料金を実現している「ロリポップ」レンタルサーバを選択しました。
2007年7月21日追記
月額の利用料金263円が負担となったので、7月8日に「XREA+」レンタルサーバーに引っ越しました。
Movable Type 3.3 には管理画面として「メインメニュー/システムメニュー/スタートページ」の3つがあります。
・メインメニュー
ログイン直後に表示される画面で、管理のためのメニューが用意されています。
ブログの一覧、Movable Typeニュースへのリンクも表示します。
・システムメニュー
システム全体の管理を行う画面で、システム・ツールバーが用意されています。
システムの状況、Movable Typeニュースへのリンクも表示します。
・スタートページ
個々のブログを管理する画面で、操作のためのブログ・ツールバーが用意されています。
最近投稿したエントリー、受け付けたコメントやトラックバックへのリンクも表示します。
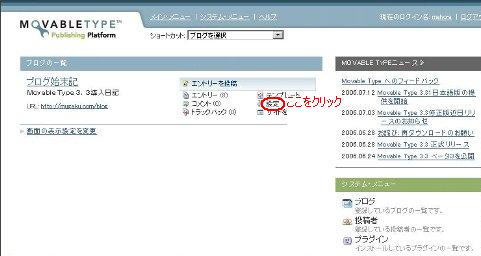
次の画面表示は、Movable Type 3.3のメインメニュー概要です。

すべての管理画面最上部に、ナビゲーション・メニューが表示されます。
構成項目
☆ナビゲーション・メニュー
1.メイン・メニュー
ログイン直後に表示される画面へのリンク
2.システム・メニュー
システム全体の管理を行う画面へのリンク
3.ヘルプ
オンライン・マニュアル(シックス・アパートサイト)へのリンク
4.ブログプルダウン・メニュー
ログインしたユーザーがアクセス可能なブログを選択
5.ユーザー名
現在ログインしているユーザーのプロフィール・ページへのリンク
6.ログアウト
ログアウトしてログイン画面の表示
7.サイトを確認
現在操作しているブログの公開先を表示(ブログを公開している場合)
☆ブログの一覧
1.ログインしたユーザーがアクセス可能なブログの一覧表示と表示設定の変更
☆Movable Typeニュース
1.Movable Typeの最新ニュースへのリンク
☆システムメニュー
1.システム・メニューの各項目へのショートカット
☆クイック投稿
1.クイック投稿の設定
次の画面表示は、Movable Type 3.3のシステムメニュー概要です。

構成項目
☆システム・ツールバーのメニュー
1.ブログ
登録しているブログの一覧を表示
2.投稿者
登録している投稿者の一覧を表示
3.プラグイン
インストールしているプラグインの一覧を表示
4.エントリー
すべてのエントリーの一覧を表示
5.タグ
すべてのブログのタグ一覧を表示
6.コメント
すべてのコメントの一覧を表示
7.トラックバック
すべてのトラックバックの一覧を表示
8.設定
システム全体にわたるコメントやトラックバックを設定
9.検索・置換
検索・置換を実行
10.ログ
すべてのログを確認
次の画面表示は、Movable Type 3.3のスタートページ概要です。

構成項目
☆ブログ・ツールバーのメニュー
1.新規エントリー
エントリーを新たに投稿
2.エントリー
ユーザーが編集可能なエントリーの一覧を表示
3.ファイルのアップロード
ポップアップ・ウィンドウによる画像、音声等のファイルをブログにアップロードが可能
アップロードしたファイルのリンクを含めたエントリーの投稿、サムネイルの作成が可能
4.コメント
特定のブログに対するすべてのコメントの管理が可能
5.コメント投稿者
コメント投稿者を管理するための一覧を表示
6.トラックバック
特定のブログに対するすべてのトラックバックの管理が可能
7.通知
エントリーを公開したときのお知らせメールのあて先の一覧を表示
8.テンプレート
特定のブログを構成するテンプレート、テンプレート・モジュールの管理が可能
9.カテゴリー
すでに登録しているカテゴリーの管理が可能
10.タグ
利用しているエントリー・タグの管理が可能
11.設定
特定のブログについて、URLや出力ファイル名等の各種の環境設定が可能
12.検索・置換
特定のブログを対象に、検索ならびに置換が可能
13.ログ
特定のブログに対するアクションのログの一覧を表示
ログをCSVファイル形式で保存することも可能
14.読み込み/書き出し
他のツールで作成したエントリー情報の登録が可能
既存のエントリーをテキスト・ファイルに書き出すことが可能
15.サイトを再構築
ブログ・サイトの再構築のためのポップアップ画面を表示
16.サイトを確認
別のウェブ・ブラウザー・ウィンドウが開き、指定したブログのホームページを表示
7月12日(水)より、Movable Type 3.31日本語版 (3.31-jaと呼称)の提供が開始されました。
3.31-ja は、次の不具合などを修正したものです。
1.大括弧([および])を使ったタイトルを含むエントリーを、投稿画面で編集できなくなる
2.月別や日別など日付をベースにしたアーカイブテンプレートを再構築すると、出力結果のすべてのページに同じ最新エントリが表示される
3.英文のテンプレート名を持つテンプレートが日本語に翻訳されたテンプレート名で表示される
無料でこんな素晴らしいソフトを利用させてもらっている身としては心苦しいのですが、少し不具合が多い気がしないでもないです。
・常により良い環境を少しでも早く提供していこう。という姿勢に感謝。
・もう少しテストに時間をかけてもらえれば、不具合も減るのでは。との願い。
ダウンロードしてソフトを更新するのも、結構手間ではあります。
更新はもう少し様子見をしようかな。などと思ったりもします。
ログインするときのパスワードや新規投稿するときに表示される名前、メールアドレスなどのユーザ情報を編集(変更)するときには、プロフィール・ページで行います。
1.管理画面最上部に表示される「ナビゲーション・メニュー」の現在のログイン名をクリックして、

プロフィール・ページを表示させます。
2.現在ログインしているユーザ情報が表示されますので

変更したい情報を編集して、「変更を保存」ボタンをクリックします。
「再構築」を忘れずに。
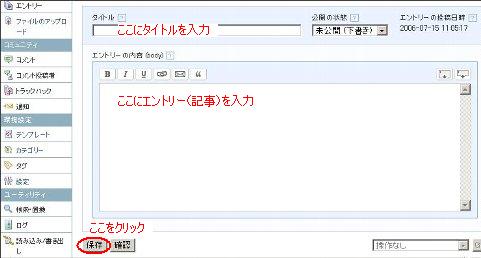
ブログに記事を載せるには、記事を投稿する必要があります。ブログに投稿する記事のことを「エントリー」といいます。
・エントリー投稿画面の2通りの表示
1.メインメニューのブログの一覧でエントリーを投稿をクリックします。

2.スタートページのブログ・ツールバーで新規エントリーをクリックします。

・エントリーの入力
インストールしたままの状態(初期設定)では、「タイトル」と「記事本文」が入力できます。

・公開の状態
未公開(下書き)
記事を下書きとして保存します。(ウェブには公開されません。)
公開
記事を保存時にウェブに公開します。
指定日
指定した日時にウェブに公開します。
・記事の確認と保存
確認ボタンをクリックすると、入力した内容がプレビューされます。
必要な記事の入力が終わったら、「保存」ボタンをクリックします。
エントリーの文字などを装飾するたは、用意されたボタンをクリックして太字や斜体などを設定したり、手入力でHTMLタグを入力して装飾することもできます。
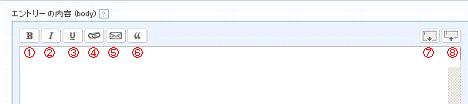
・装飾ツールのボタン

①:太字用の<strong>タグを挿入します。(Ctrl+Shift+Bキーでも可)
②:斜体用の<em>タグを挿入します。(Ctrl+Shift+Iキーでも可)
③:下線用の<u>タグを挿入します。(Ctrl+Shift+Uキーでも可)
④:ハイパーリンク入力用のダイアログボックスを表示します。(Ctrl+Shift+Aキーでも可)
⑤:メールアドレス入力用のダイアログボックスを表示します
⑥:引用用の<blockquote>タグを挿入します。
⑦:入力欄を1段階広くします。
⑧:入力欄を1段階狭くします。
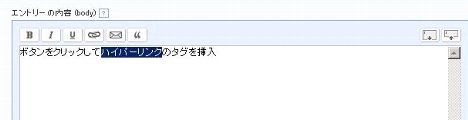
・ハイパーリンクの設定例
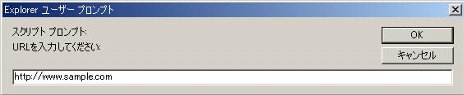
1.装飾する文字列を選択して④のボタンをクリックします。

ダイアログボックスが表示されるので URL を入力します。

HTMLの<a>タグが挿入されます。

エントリーの投稿画面に表示されるフィールドの設定を変更して、エントリー編集画面のレイアウトを変更することができます。
エントリー投稿画面の初期設定の場合
・エントリー投稿画面の初期設定の2通りの表示
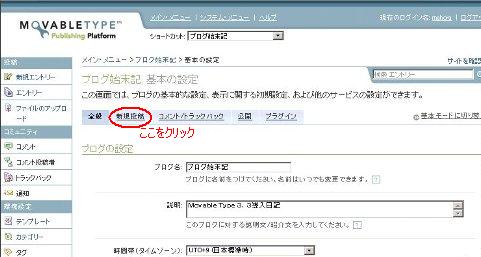
1.メインメニューのブログの一覧で設定をクリックします。

2.スタートページのブログ・ツールバーで設定をクリックします。

現在選択しているブログの「基本の設定」画面が表示されますので、

新規投稿をクリックします。
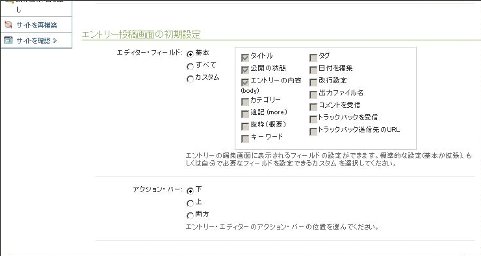
・初期設定の変更
使いやすくしたい/必要だと思われる項目を選択します。

・フィールド
基本
最も簡単なレイアウトです。この画面では、編集可能なエントリーのタイトルおよびエントリーの内容(body)、公開の状態、および編集不可能な作成日時のフィールドのみが表示されます。
すべて
初期設定の状態です。すべてのフィールドが表示されます。
カスタム
このレイアウトでは、あなた自身が画面に表示するフィールドを選択できます。ただしタイトルとエントリーの内容(body)を非表示にすることはできません。
また、この画面では表示するフィールドを指定できるだけではなく、保存確認ボタンの位置も変更できます。
下
編集画面下部にボタンが表示されます。
上
編集画面上部にボタンが表示されます。
両方
編集画面の上下にボタンが表示されます。
・保存
必要な項目の設定が終わったら、「変更を保存」ボタンをクリックします。
「再構築」を忘れずに。
エントリーの投稿画面に表示されるフィールドの設定を変更して、エントリー編集画面のレイアウトを変更することができます。
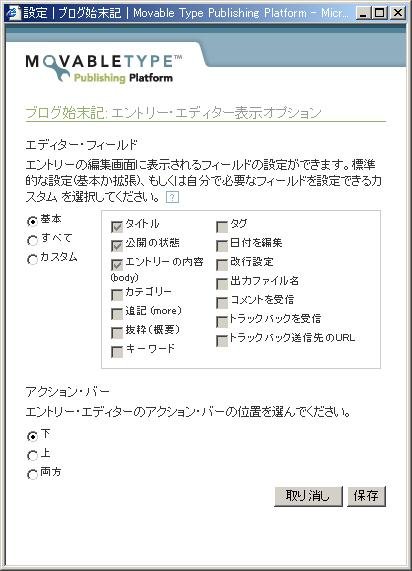
エントリー・エディター表示オプションの場合
・エントリー投稿画面の表示オプションの表示
エントリー投稿画面の画面下部の画面の表示設定を変更をクリックします。

・表示オプションの変更
使いやすくしたい/必要だと思われる項目を選択します。

・フィールドなどの説明は「その1」を参考に。
・保存
必要な項目の設定が終わったら、「保存」ボタンをクリックします。
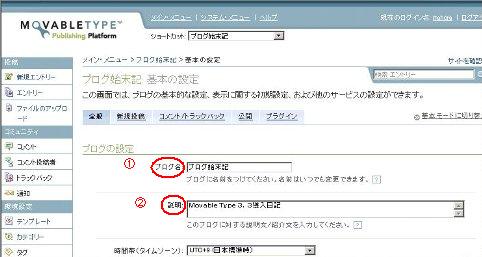
ブログの名前を変更したり、ブログに対する説明文/紹介文の追加ができます。
・「エントリー投稿画面の変更その1」を参考にして、現在選択しているブログの基本の設定画面を表示します。
ブログの基本の設定画面が表示されます。

・必要な項目を編集します。
①のブログ名
②の説明
ここに入力された内容が、ブログ名の下に説明文として表示されます。
Movable Type 3.3 には標準で6つのプラグインが搭載されています。
・SpamLookup プラグイン
迷惑スパム、迷惑トラックバックなどを検知し、自動的に未公開にしたり、削除することができます。
・Nofollow プラグイン
迷惑コメント/スパム対策として、コメントやトラックバックのハイパーリンク(アンカータグ)に、rel="nofollow"という属性を追加することができます。
・Template Backup and Refresh プラグイン
テンプレートの変更とバックアップが簡単にできます。
・StyleCatcher プラグイン
Movable Type 3.2以降の標準テンプレートを使用しているブログのスタイルを、簡単に変更できます。
・Google Search プラグイン
Google SOAP Search APIを利用した検索結果を表示するテンプレート・タグを提供します。
・Widget Manager
ブログのサイドバーなどに表示されるウィジェット(最新のエントリーやカレンダーなど)を、ドラッグアンドドロップで簡単に管理することができます。
訪問先のウェブ・ページの記事を引用してエントリーを書く場合、クイック投稿機能を利用すれば、簡単に訪問先のURLや記事を取り込んだエントリーを作成することができます。
ウェブ・ブラウザーのお気に入りとマウスの右クリックメニューの2つを利用できます。
・クイック投稿の設定
クイック投稿を利用するには、ウェブ・ブラウザーのブックマークまたはマウスの右クリックメニューにクイック投稿機能をインストールする必要があります。
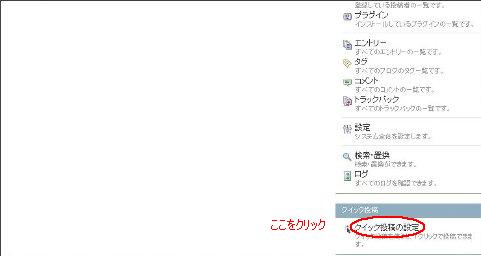
メインメニューのクイック投稿の設定をクリックします。

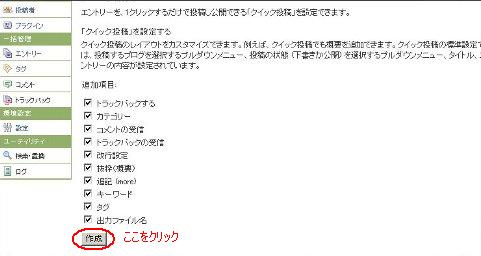
次の画面が表示されますので、クイック投稿の作成ボタンをクリックします。

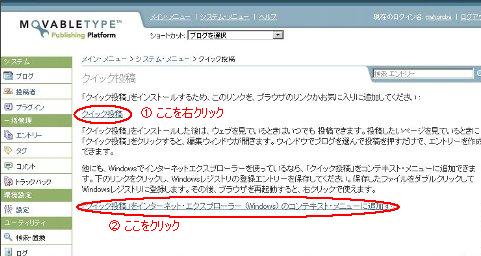
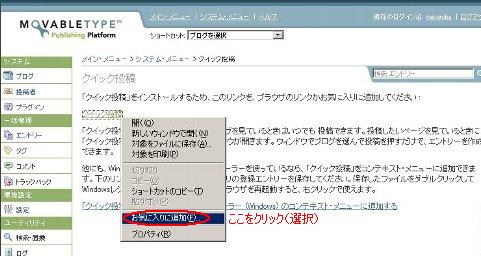
次の画面が表示され、ブラウザのお気に入り/リンクか、マウスの右クリックメニューを選べます。

お気に入りを利用するときは、①を右クリックします。
マウスの右クリックメニューを利用するときは、②をクリックします。
・お気に入りを利用する場合、上図の①を右クリックして、お気に入りに追加をクリックします。

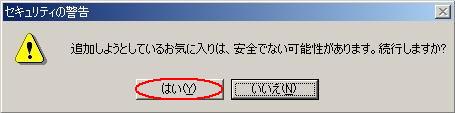
次の画面が表示されますが、安全ですので「はい」ボタンをクリックします。

次の画面が表示されますので、お気に入りに追加する名前を入力して、「OK」ボタンをクリックします。

・インターネットエクスプローラー(IE)を使って、マウスの右クリックメニューを利用する場合、上図の②をクリックしてください。
レジストリに登録する旨のメッセージダイアログが表示されますので、「はい」ボタンをクリックしてください。
以上で、クイック投稿機能を利用できるようになりました。
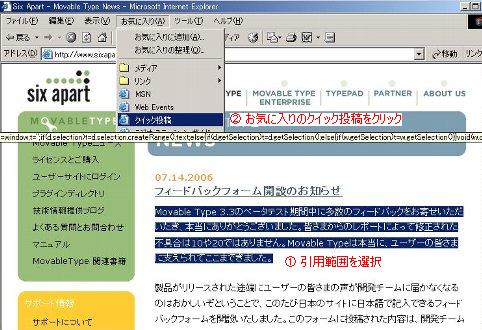
クイック投稿機能を利用して訪問先の記事を引用したエントリーを作成するには、引用する記事の範囲をドラッグで選択し、お気に入りのクイック投稿をクリックします。
・クイック投稿機能を起動
①引用したい記事の範囲をドラック(選択)して、②お気に入りのクイック投稿をクリックします。

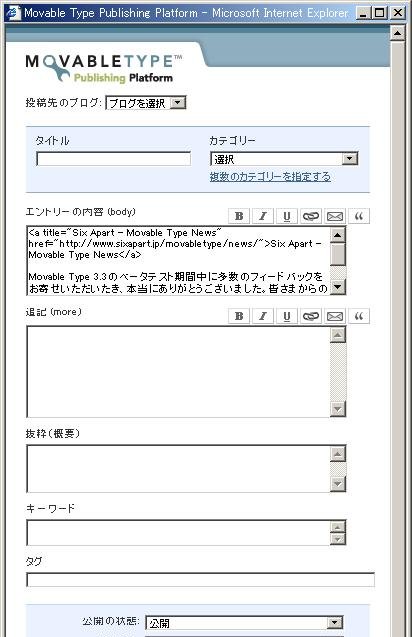
次のクイック投稿画面が表示されますので、エントリーを作成します。

・エントリーの保存
エントリーの必要項目の入力が終わったら、「保存」ボタンをクリックします。
スタイルキャッチャーの日本語版プラグインにより、デザインテーマを簡単に切り替えることができます。
設定の準備
・スタイルテーマ保存用のフォルダを作成し、パーミッションを設定します。
FFFTP を使用したフォルダの作成例

このフォルダはWebサーバ上に物理的に存在し、書き込める必要があります。
このブログでは、Webサーバの mt-static フォルダの下に themes フォルダを作成し、パーミッションを 755 としています。
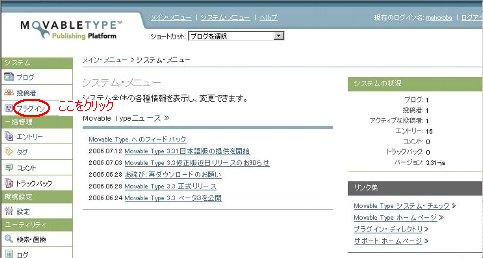
環境の設定
・登録済みプラグイン画面の2通りの表示
1.メインメニューのシステムメニューでプラグインをクリックします。

2.システムメニューのシステム・ツールバーでプラグインをクリックします。

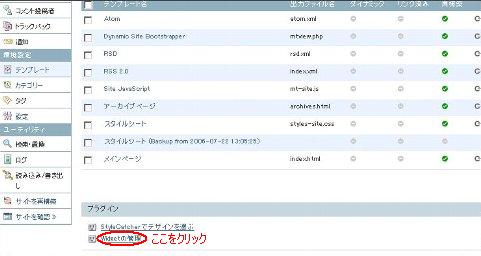
「登録済みのプラグイン」画面が表示されますので、

StyleCatcherの設定を表示をクリックします。
・テーマのパラメータの指定
次のパラメーターを、事前に設定した環境にあわせて入力します。

①のテーマのルートURL
スタイル・テーマ保存用のフォルダのURLを入力します。
②のテーマのルートパス
スタイル・テーマ保存用のフォルダのパスを入力します。
③のStyle LibraryへのURL
スタイル・テーマを一元的に管理しているStyle LibraryサイトのURLを入力します。このブログでは、シックス・アパート社が管理しているサイトのURL
http://www.sixapart.com/movabletype/styles/library
を入力します。
・パラメータの保存
①~③のパラメータの入力が終わったら、「変更を保存」ボタンをクリックします。
以上で、スタイルキャッチャー機能を利用できるようになりました。
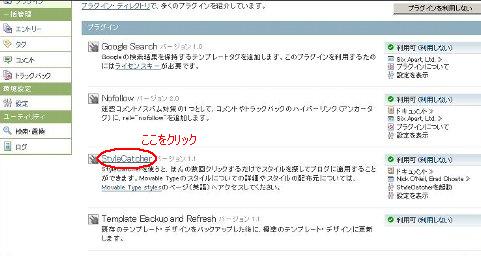
スタイルキャッチャーを利用してデザイン(テンプレートデザイン)を切り替えるには、「その1」を参考にして「登録済みのプラグイン」画面を表示します。
・スタイルキャッチャーの実行スクリプトを起動
プラグインの一覧からStyleCatcherをクリックします。

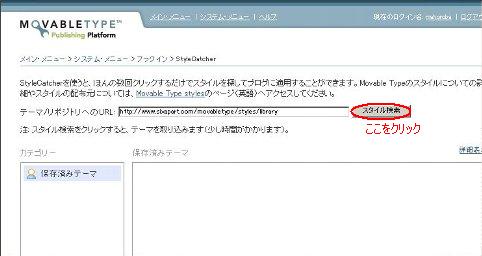
次の画面が表示されますのでスタイル検索ボタンをクリックして、

最新のスタイル・テーマ一覧を表示します。
スタイル・テーマの取り込みには、少々時間がかかります。
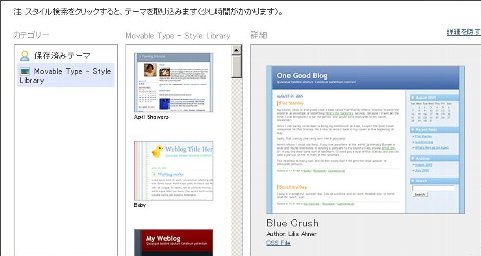
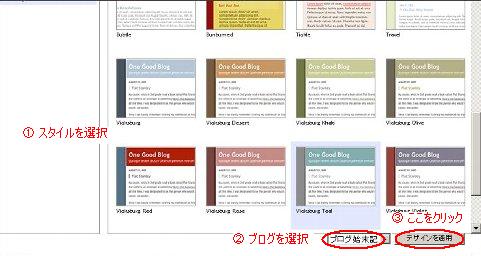
次のスタイル・テーマ一覧画面が表示されますので、

切り替えたいスタイルを選択して右上にある詳細表示をクリックすると、そのスタイルの詳細を確認できます。
切り替えたいスタイルの詳細が表示されます。

・切り替えたい(選択した)スタイルの適用
最新のスタイル・テーマ一覧で、

①切り替えたいスタイルを選択します。
②右下のセレクトボックスより、選択したスタイルを適用したいブログを選択します。
③「デザインを適用」ボタンをクリックします。
次の(スタイル適用済み)確認画面が表示されますので、OKボタンをクリックします。

以上で、選択したスタイルが適用されます。
ウィジェットマネジャーの日本語版プラグインにより、(カレンダーや検索フォームなどの)ブログパーツをドラッグ&ドロップで追加したり並び替えたりして、ブログに表示させることができます。
ただし、標準テンプレートでの利用を前提に、このプラグインは作られています。
ウィジェットマネジャーの表示と管理
・Widget Manager画面の2通りの表示
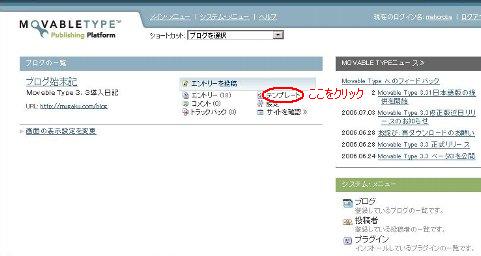
1-1.メインメニューのブログの一覧でテンプレートをクリックします。

1-2.スタートページのブログ・ツールバーでテンプレートをクリックします。

1-3.次のインデックステンプレート画面が表示されますので、

プラグインメニューのWidgetの管理をクリックします。
2.スタートページの右下、プラグインメニューのWidgetの管理をクリックします。

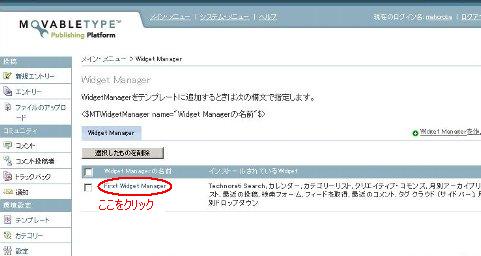
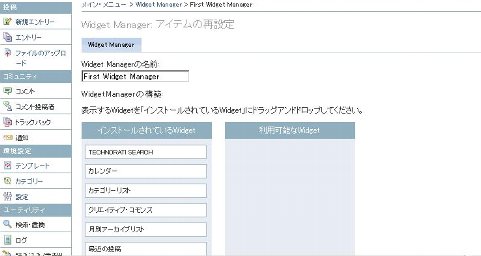
次の「Widget Manager」画面が表示されますので、

First Widget Managerをクリックします。
・ウィジェットマネジャーの管理
標準で用意されている「First Widget Manager」には、

あらかじめ
「TECHNORATI SEARCH」
「カレンダー」
「カテゴリーリスト」
「クリエイティブ・コモンズ」
「月別アーカイブリスト」
「最近の投稿」
「検索フォーム」
「フィードを取得」
「最近のコメント」
「タグ クラウド (サイドバー)」
「月別ドロップダウン」
の各ウィジェット部品がインストールされています。
[インストールされているWidget]のウィジェット部品がサイドバーに表示されます。
[利用可能なWidget]にあるウィジェット部品を[インストールされているWidget]に移動すると、サイドバーに表示されるようになります。
ドラッグ&ドロップでウィジェット部品の表示順番を変更したり、
[インストールされているWidget]と[利用可能なWidget]間でウィジェット部品を移動することにより、表示/非表示を切り替えられます。
ウィジェット部品の追加
・ウィジェット部品の中身
ウィジェットの部品構成はテンプレートモジュールです。
「Widget: (任意の名前)」というモジュールを追加することで、ウィジェットマネジャーで利用できます。
インデックステンプレートの画面で、

テンプレートを新規作成をクリックし、「テンプレートを編集」画面で追加したいテンプレートモジュールを作成します。
ウィジェットマネジャーの[利用可能なWidget]に自動的に追加されます。
ウィジェットマネジャー機能を利用してサイドバーにウィジェット部品を表示するには、「その1」を参考にして「インデックステンプレート」画面を表示します。
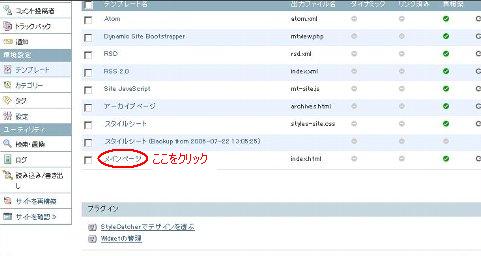
・メインページ(index.html)の編集
テンプレートの一覧からメインページをクリックします。

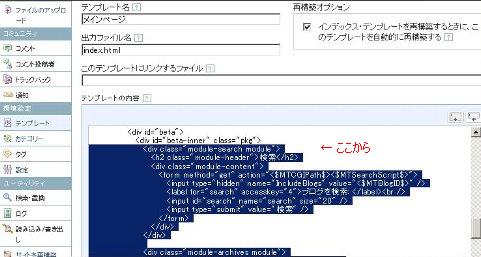
メインページのテンプレート画面が表示されますので、

<div id="beta">
<div id="beta-inner" class="pkg">
↑
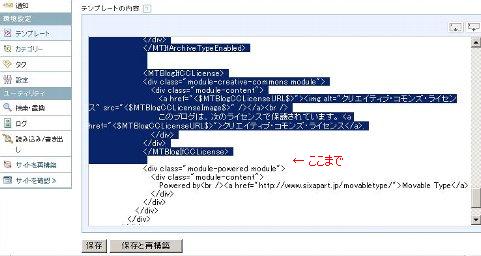
「ここから」「ここまで」の間に指定された範囲を削除します。
↓
<div class="module-powered module">
<div class="module-content">

・ウィジェット部品の表示追加
上記で削除したところに、<$MTWidgetManager name="Widget Managerの名前"$>のフォーマットでタグを挿入します。
「First Widget Manager」という名前のウィジェットマネジャーを表示しますので
<$MTWidgetManager name="First Widget Manager"$>
のタグを挿入することになります。
・保存
必要な編集が終わったら、「保存」ボタンをクリックします。
「再構築」を忘れずに。
標準テンプレートでの利用が前提ですので、気をつけてください。
ファイルのアップロード機能を利用して、エントリーに jpeg や gif 形式などの画像を貼り付けることができます。
画像のサムネイル作成もできますが、PerlモジュールImage::Magickが必要となります。
・ファイルのアップロード画面の3通りの表示
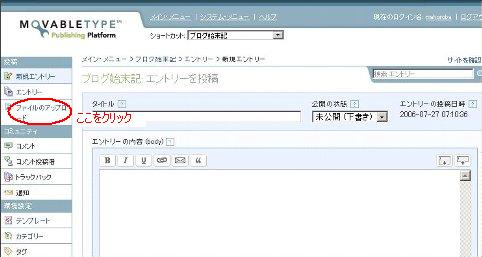
1.スタートページのブログ・ツールバーでファイルのアップロードをクリックします。

2.各エントリーの一覧画面でファイルのアップロードをクリックします。

3.エントリーの投稿画面でファイルのアップロードをクリックします。

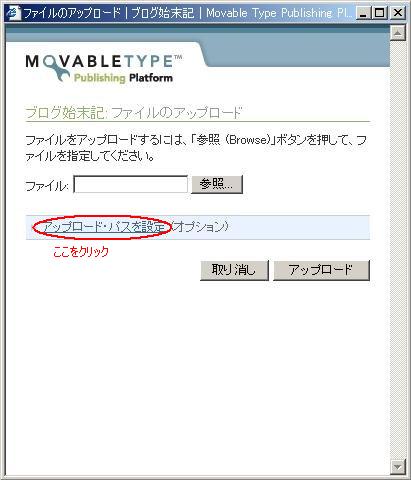
次の「ファイルのアップロード」画面が表示されますので、

アップロード・パスを設定をクリックします。
・ファイルをWebサーバーにアップロード
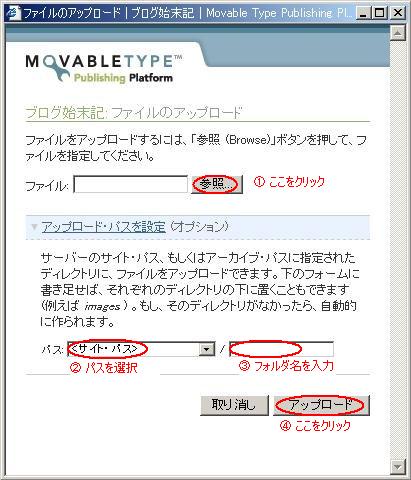
ファイルのアップロード画面で、

①「参照」ボタンをクリックして、ローカルPCに有るアップロードするファイルを選択します。
②ファイルアップロード先の基準となるパスを選択します。
③基準となるパスの下にフォルダを置く場合に、フォルダ名を入力します。
④「アップロード」ボタンをクリックします。
以上で、Webサーバーにファイルがアップロードされます。
ファイルのアップロード機能を利用してエントリーにファイルを表示するには、「アップロードその1」を参考にして「ファイルのアップロード」を開始します。
・ファイル表示方法の選択
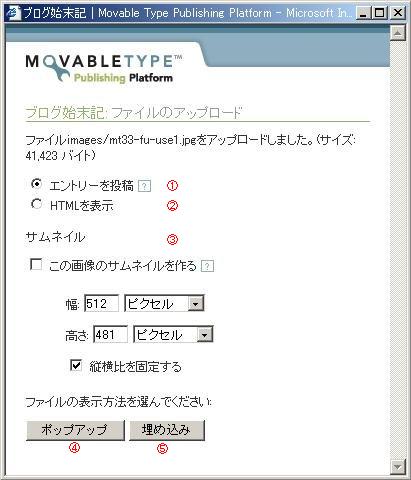
ファイルがアップロードされると、次の画面が表示されます。

①:エントリーを投稿
アップロードしたファイルへのリンクを含めたエントリーを新規に投稿します。
②:HTMLを表示
アップロードしたファイルへのリンクを表示します。
表示されたHTMLのリンクをコピーしてエントリー投稿画面への貼り付けが必要となります。
③:サムネイル
サムネイルを作成する場合に使用します。
④:ポップアップボタン
サムネイル画像をクリック(リンク元となる)すると、フルサイズの画像がポップアップウインドウに表示されるようなHTMLを作成します。
⑤:埋め込みボタン
サムネイル画像をクリックすると、フルサイズの画像が同じウインドウの中で表示されます。
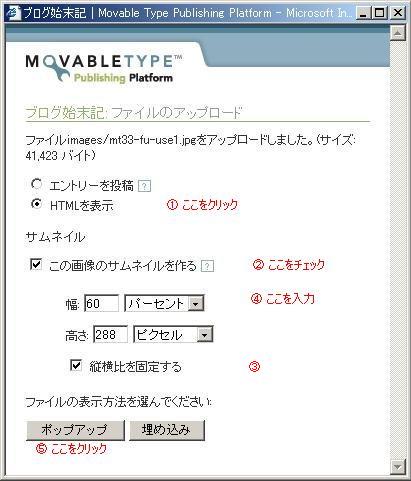
・サムネイルのポップアップ表示設定例
ファイルのアップロード画面で、

①のラジオボタンをクリックします。(この例ではHTMLを表示を選択)
②サムネイルを作成しますので、この画像のサムネイルを作るをチェックします。
③デフォルトで、縦横比を固定するにチェックが入っています。(そのままでOK)
④単位をパーセントに変更して、サムネイル表示用の縮小率をを入力します。
(この例では、60パーセントとしています。 ③により縦横比を維持しながら縮小ができます。)
幅を変えると、高さが対応した数値に変わります。(単位は変わりません。)
⑤ポップアップボタンをクリックします。
次の画像が表示されますので、

HTMLをコピー&ペーストで、エントリーに貼り付けます。
閉じるボタンをクリックします。
PerlモジュールImage::Magickがインストールされている場合に、サムネイルの作成ができます。
ファイルのアップロードは、画像ファイルだけでなく、文書ファイルなどでも同様にできます。
エントリーを整理するのに、時系列の月別、週別、日別で分類するだけでなく、新たに共通のテーマを作成して分類することもできます。この共通のテーマをカテゴリーといいます。
1つのエントリーに対して、複数のカテゴリーを指定することができます。
親カテゴリーに属する子カテゴリーを設定できます。この子カテゴリーをサブカテゴリーといいます。新たにサブカテゴリーを利用することで、ブログを簡単に階層化することができます。
カテゴリーは、カテゴリー作成の権限がある投稿者が作成できます。
・カテゴリー作成画面の表示
スタートページのブログ・ツールバーでカテゴリーをクリックします。

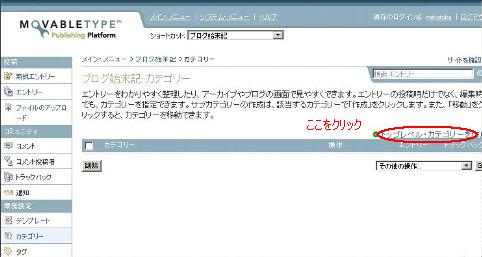
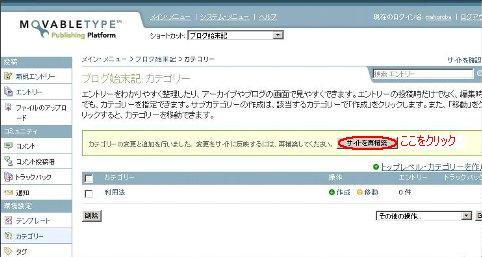
次のカテゴリー一覧画面が表示されますので、

トップレベル・カテゴリーを作成をクリックします。
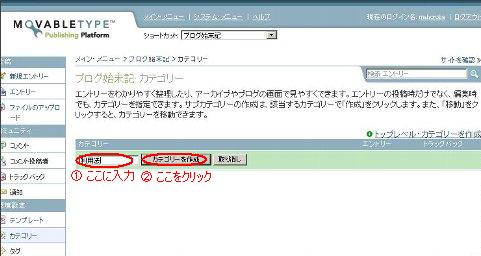
次の画面に変わりますので、

①作成するカテゴリー名を入力
②「カテゴリーを作成」ボタンをクリックします。
次の画面が表示されますので、

「サイトを再構築」ボタンをクリックします。
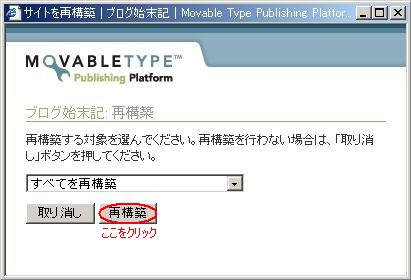
次の再構築画面が表示されますので、

「再構築」ボタンをクリックします。
以上で、カテゴリーの作成ができます。
カテゴリーの作成は、エントリー投稿画面でも作成できます。
設定の準備
・表示設定をカテゴリーを表示するように設定する必要があります。
(エントリー投稿画面の変更その1またはその2を参考に)
新しいカテゴリーの作成
・カテゴリーの追加
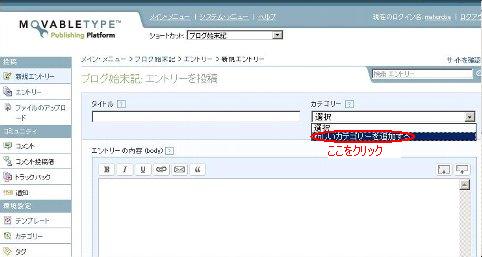
(新規)エントリーの投稿画面で、

カテゴリーのリストボックスで新しいカテゴリーを追加するをクリックします。
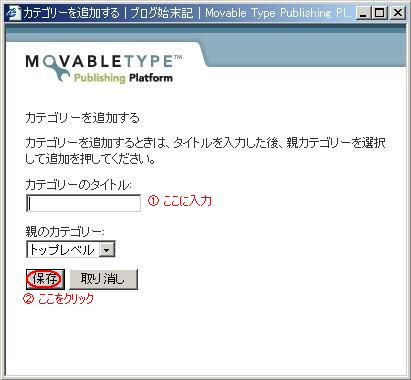
次の「カテゴリーを追加する」画面が表示されますので、

①作成するカテゴリー名を入力します。
②「保存」ボタンをクリックします。
以上で、カテゴリーを登録できます。